2023. 3. 12. 11:39ㆍDevelopers 공간 [Shorts]/Frontend
<분류>
A. 수단
- OS/Platform/Tool : Linux, Kubernetes(k8s), Docker, AWS
- Package Manager : node.js, yarn, brew,
- Compiler/Transpillar : React, Nvcc, gcc/g++, Babel, Flutter
- Module Bundler : React, Webpack, Parcel
B. 언어
- C/C++, python, Javacsript, Typescript, Go-Lang, CUDA, Dart, HTML/CSS
C. 라이브러리 및 프레임워크 및 SDK
- OpenCV, OpenCL, FastAPI, PyTorch, Tensorflow, Nsight
1. What? (현상)
저는 카카오 API 중 "지도/로컬>로컬>Rest API"와, OAuth를 위한 "카카오 로그인>Flutter", 그리고 "커뮤니케이션>메시지>카카오톡 공유:Flutter" 등을 활용해보고자 합니다.
https://developers.kakao.com/docs/latest/ko/local/dev-guide
-----------------------------------------------------------------------------------------------------
<OAuth란?>220724
- 의미 : 외부 서비스에서도 인증을 가능하게 하고 그 서비스의 API 를 이용하게 해주는 것으로, 요즘 앱에서 카카오나 페이스북 등으로 로그인하게 도와주는 것들이 그 예시입니다.
- Oauth 2.0 :
- 장점
- https 가 필수여서 이전보다 간단해 졌습니다 . (암호화를 https 에 맡기기 때문에)
- HMAC 을 통해 암호화를 하는 번거로운 과정 & 인증토큰 (access token) 만료 등의 문제가 없습니다.
** HMAC(Hash-based Message Authentication Code) : 메시지 인증을 위한 Key-Hash 방법론입니다. FTPS, SFTP, HTTPS와 같은 보안 파일 전송 프로토콜에서 데이터 무결성 및 메시지 인증을 주로 HMAC 매커니즘을 활용. - api 서버에서 인증서버를 분리 할 수 있도록 해 놓았습니다.
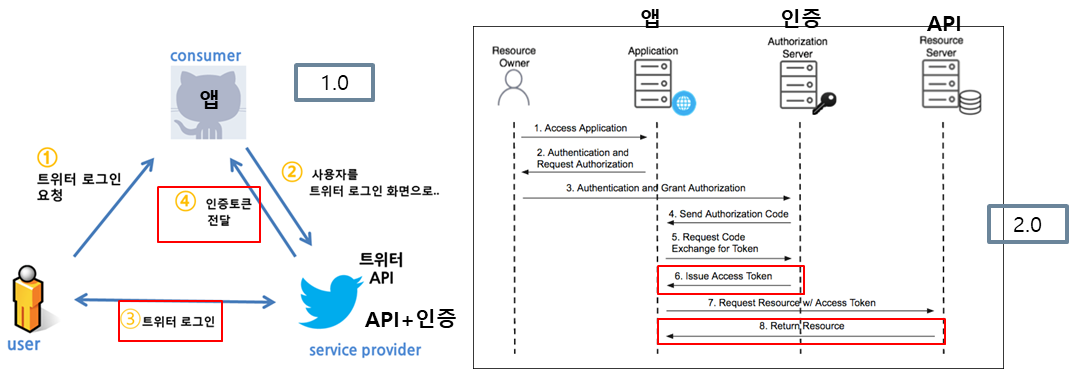
- 1.0a는 인증방식이 한가지였지만 2는 다양한 인증방식을 지원합니다.
- 구성 명칭 :
- Resource owner: 사용자 .
- Client : Resource Server 에서 제공하는 자원을 사용하는 애플리케이션
- Resource server(API server) : 자원을 호스팅하는 서버 (카카오, 페이스북 등)
- Authorization Server: 사용자의 동의를 받아서 권한을 부여하는 서버 , 일반적으로 Resource Server 와 같은 URL 하위에 있는 경우가 많음 .
- 과정 : 1.0 vs 2.0
- 1.0 : 사용자가 앱에 요청하면 redirect해 twitter에서 로그인을 진행하고, 앱이 Access Token을 받음
- 2.0 : 사용자가 앱에 요청하면 알아서 twitter에서 로그인을 진행하고, 앱이 Access Token과 Refresh Token을 받음.
- 장점

- Oauth 2.0 이어서..
- 종류 : 4 가지
- Authorization Code Grant : 3-legged, Access Token 을 바로 클라이언트로 전달하지 않아 잠재적 유출을 방지 .
** 3-legged : 주체가 셋이다. - Implicit Grant : 3-legged
- token 과 scope 에 대한 스펙 등은 다르지만 OAuth 1.0a 과 가장 비슷한 인증방식
- Public Client인 브라우저 기반의 어플리케이션(Javascript application)이나 모바일 어플리케이션에서 이 방식을 사용하면 된다.
- OAuth 2.0 에서 가장 많이 사용되는 방식이다.
- Resource Owner Password Credentials Grant : 2-legged, 잘 사용하지 않습니다.
- Client Credentials Grant : 2-legged, 잘 사용하지 않습니다.
- Authorization Code Grant : 3-legged, Access Token 을 바로 클라이언트로 전달하지 않아 잠재적 유출을 방지 .
- Token의 종류
- Access Token
- 클라이언트에게 Access Token 이 발급됩니다 .
- 이 토큰은 보호된 리소스에 접근할 때 권한 확인용으로 사용
- 문자열 형태이며 클라이언트에 발급된 권한을 대변
- 리소스 서버는 여러 가지 인증 방식에 각각 대응 하지 않아도 권한을 확인 가능
- Refresh Token
- 한번 발급받은 Access Token 은 사용할 수 있는 시간이 제한
- 유효기간 종료 등으로 만료되면 , 새로운 액세스 토큰을 얻어야 하는데 그때 이 Refresh Token 활용
- Access Token
- 종류 : 4 가지
-----------------------------------------------------------------------------------------------------
Rest API는 HTTP를 통해 요청할 수 있지만, 이외의 카카오 SDK를 활용하기 위해 Flutter 프로젝트에서 셋팅해야 하는 내용들을 정리하고자합니다.
2. Why? (원인)
- X
3. How? (해결책)
- 카카오 Developers : 가입 후에 "애플리케이션 > 애플리케이션 추가하기" 를 해줍니다. 만들고 나면 아래의 키들이 생깁니다.
- 앱 키 : 네이티브 앱키, REST API 키, JavaScript 키, Admin 키
- 플랫폼 : 등록을 해주어야 하는데, 내 프로젝트의 Bundle Identifier는 아래위치에 있습니다.
- iOS : ios/Runner.xcodeproj/project.pbxproj 맨 위에 PRODUCT_BUNDLE_IDENTIFIER 값
- Android : app/src/main/AndroidManifest.xml 맨위에
<manifest xmlns:android="http://scemas.android.com/apk/res/android" package="com.example.이름"> - Android 키 해시 : 아래 명령어를 통해 일단 debug key hash를 생성해줍니다.
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore -storepass android -keypass android | openssl sha1 -binary | openssl base64
** release 할 때는 구글 플레이 콘솔에서 "SHA-1 인증서 지문"을 복사해 아래 명령어를 실행해줍니다.
$ echo "{SHA-1 인증서 지문}" | xxd -r -p | openssl base64
혹은
$ keytool -exportcert -alias <RELEASE_KEY_ALIAS> -keystore <RELEASE_KEY_PATH> | openssl sha1 -binary | openssl base64
- 앱 ID : (자동생성)

- 셋팅- Android : ${Project}/android/app/src/main/AndroidManifest.xml 에 URL 스킴 설정
** URL Scheme : 카카오톡으로 로그인 후 서비스 앱으로 돌아오거나, 카카오톡 메시지 버튼 또는 링크로 서비스의 앱을 실행할 수 있는 커스텀 URL 스킴(Custom URL Scheme) 설정 방법입니다. 밑에의 설정 이후에 앱 내부에
String? url = await receiveKakaoScheme();
kakaoSchemeStream.listen((url) {
// url에 커스텀 URL 스킴이 할당됩니다. 할당된 스킴의 활용 코드를 작성합니다.
}, onError: (e) {
// 에러 상황의 예외 처리 코드를 작성합니다.
})
등 stream을 받는 것을 구현해야합니다.
- 카카오 로그인 : <application> Element 하위에
- 아래의 <activity> 엘리먼트 추가
- 카카오 공유 : android:name=".MainActivity" 속성을 갖는 <activity> Element 하위에
- 아래의 <intent-filter> 추가
- Android 12(API 31) 이상을 타깃으로 하는 앱 : 아레엇 android:exported 속성을 반드시 true
- 카카오 로그인 : <application> Element 하위에
<application>
<!-- 카카오 로그인 커스텀 URL 스킴 설정 -->
<activity
android:name="com.kakao.sdk.flutter.AuthCodeCustomTabsActivity"
android:exported="true">
<intent-filter android:label="flutter_web_auth">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- "kakao${YOUR_NATIVE_APP_KEY}://oauth" 형식의 앱 실행 스킴 설정 -->
<!-- 카카오 로그인 Redirect URI -->
<data android:scheme="kakao${YOUR_NATIVE_APP_KEY}" android:host="oauth"/>
</intent-filter>
</activity>
<!-- 카카오톡 공유, 카카오톡 메시지, 카카오스토리 커스텀 URL 스킴 설정 -->
<activity
android:name=".MainActivity"
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|smallestScreenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode"
android:exported="true"
android:hardwareAccelerated="true"
android:launchMode="singleTop"
android:theme="@style/LaunchTheme"
android:windowSoftInputMode="adjustResize">
<!-- 생략 -->
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- "kakao${YOUR_NATIVE_APP_KEY}://${PRODUCT_NAME}" 형식의 앱 실행 스킴 설정 -->
<!-- 카카오톡 공유, 카카오톡 메시지 -->
<data android:host="kakaolink"
android:scheme="kakao${YOUR_NATIVE_APP_KEY}" />
<!-- 카카오스토리 -->
<data android:host="kakaostory"
android:scheme="kakao${YOUR_NATIVE_APP_KEY}" />
</intent-filter>
</activity>
</application>- 셋팅 - iOS :${Project}/ios/Runner/Info.plist에서 앱 실행 허용 목록 설정하고 URL scheme을 수정
- 앱 실행 허용 목록 설정 : ${Project}/ios/Runner/Info.plist에서 하기 코드를 추가
- ** Xcode 셋팅화면을 활용시 [TARGET] > [Info] > [Custom iOS Target Properties]로 가서 LSApplicationQueriesSchemes를 추가하고, 해당 키의 [Item]으로 커스텀 URL 스킴에 사용할 값인 "kakaokompassauth", "kakaolink"를 추가
- URL scheme 수정 : ${Project}/ios를 오른쪽 클릭후 Xcode 에서 열거나 Terminal에서 "cd ios && open Runner.xcworkspace" 명령어를 통해 Xcode셋팅화면을 열기
- [TARGET] > [Info] > [URL Types] 에 kakao${NATIVE_APP_KEY} 을 추가
- 나중에 URL scheme으로 활용시 아래와 같이 사용합니다.
- 카카오 로그인: kakao${NATIVE_APP_KEY}://oauth
카카오톡 공유: kakao${NATIVE_APP_KEY}://kakaolink
카카오스토리: kakao${NATIVE_APP_KEY}://kakaostory
- 카카오 로그인: kakao${NATIVE_APP_KEY}://oauth
- 앱 실행 허용 목록 설정 : ${Project}/ios/Runner/Info.plist에서 하기 코드를 추가
// Info.plist
<key>LSApplicationQueriesSchemes</key>
<array>
<!-- 카카오톡으로 로그인 -->
<string>kakaokompassauth</string>
<!-- 카카오톡 공유 -->
<string>kakaolink</string>
</array>
- 코드 작성 - pubspec.yaml
- kakao_flutter_sdk: ^1.4.1 # 전체 추가
- kakao_flutter_sdk_user: ^1.4.1 # 카카오 로그인
- kakao_flutter_sdk_talk: ^1.4.1 # 카카오톡 메시지, 카카오톡 소셜(프로필 가져오기, 친구 목록 가져오기)
- kakao_flutter_sdk_story: ^1.4.1 # 카카오스토리
- kakao_flutter_sdk_share: ^1.4.1 # 카카오톡 공유
- kakao_flutter_sdk_navi: ^1.4.1 # 카카오내비
- kakao_flutter_sdk_friend: ^1.4.1 # 카카오톡 소셜(피커: 친구 선택하기)
- 코드 작성 - main.dart
- 앱을 실행하기 전에 Kakao SDK의 키를 초기화해주어야 합니다.
- 네이티브를 위해 native App key가 필요하고, 웹을 위해 javascript App key가 필요합니다.
import 'package:kakao_flutter_sdk_common/kakao_flutter_sdk_common.dart';
void main() {
...
// 웹 환경에서 카카오 로그인을 정상적으로 완료하려면 runApp() 호출 전 아래 메서드 호출 필요
WidgetsFlutterBinding.ensureInitialized();
// runApp() 호출 전 Flutter SDK 초기화
KakaoSdk.init(
nativeAppKey: '${YOUR_NATIVE_APP_KEY}',
javaScriptAppKey: '${YOUR_JAVASCRIPT_APP_KEY}',
);
runApp(MyApp());
...
}
이후에 이를 기반으로 OAuth등 앱 API 및 Rest API를 활용한 글도 정리할 예정입니다.
https://developers.kakao.com/docs/latest/ko/local/dev-guide
https://velog.io/@dogy/%EC%84%9C%EB%B2%84-%EC%9D%B8%EC%A6%9D.-OAuth-2.0
https://showerbugs.github.io/2017-11-16/OAuth-%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%BC%EA%B9%8C
'Developers 공간 [Shorts] > Frontend' 카테고리의 다른 글
| [Flutter] List/GridView의 Item 만드는 다양한 방법 (0) | 2023.03.12 |
|---|---|
| [Flutter] Custom Scrollable Tabbar 구현하기 (0) | 2023.03.12 |
| [Flutter] List, ListView, ListView.Builder 차이 (0) | 2023.03.11 |
| [Flutter] A GlobalKey was used multiple times inside one widget's child list (0) | 2023.03.06 |
| [Flutter] Conditonal 하게 Rendering하는 방법 (0) | 2023.03.05 |
