2022. 12. 21. 00:45ㆍDevelopers 공간 [Basic]/Frontend
이번 시간에는 web 구현하기 위해 기본적으로 사용하는 HTML/CSS를 정리해보려고 합니다.
HTML/CSS는 가장 기본이 되는 ‘웹 개발 언어’로, 로직을 다루는 것이 아니기 때문에 실제 프로그래밍 언어라고 할 수는 없습니다. HTML은 마크업 언어(markup language)이고, CSS는 스타일 언어(Style Language)라고 부릅니다.
HTML은 페이지가 어떻게 구성되는지를 정하는 언어이고, CSS는 페이지가 화면에 어떻게 보이는지를 정하는 언어로, 두 언어는 서버의 도움 없이 브라우저 안에서 작동되기 때문에 프론트엔드(frontend) 언어로 간주합니다.
HTML과 CSS의 가장 최근 버전은 2022년 말 현재 기준 HTML5와 CSS3 입니다.
<구성>
1. HTML
a. 기초 구조
b. 자주 쓰는 Elements(Tags)
2. CSS
a. 기본 구조
b. 값(Value)
c. 속성(Property)
글효과 분류1 : 코드
글효과 분류2 : 폴더/파일
글효과 분류3 : 용어설명
글효과 분류4 : 글 내 참조
1. HTML
일반적으로 웹페이지를 구성하는 일반적인 코드 구성은 아래와 같습니다.
- index.html : 웹 페이지의 홈페이지를 담당하는 파일입니다.
- style.css : 웹 페이지에 사용되는 스타일들을 명시하는 파일입니다.
- reset.css : 여백 등과 같은 Browser마다 기본으로 제공하는 style이 정해져 있기 때문에, 이것들을 초기화하기 위해 사용하는 파일입니다.
- border, margin 없애기, list에 ol ul등을 없애서 list view에서 공백 없애기,
- ex) html{height=100%}, body{min-height=100%}
- html,body 둘다 실제로는 display block입니다.
**display block : 일반적으로 설정하지 않아도 div가 갖게되는 기본값 - width는 기본적으로 전체 꽉차게 됩니다.
- 원래는 body의 높이는 content의 높이만큼입니다. 즉, height는 child만큼 늘어나고 아무것도 없다면 0입니다.
- body가 최소한 브라우저 높이 정도로 인식하고 있어야 interactive web만들때 편리합니다.
- html,body 둘다 실제로는 display block입니다.
- ~.js : 페이지 rendering이나 interactive 한 로직을 추가하기 위해 사용하는 javascript파일입니다. 이번 시간엔 html과 css만 다루기 때문에 다음에 다뤄보도록 합니다.
a. 기본 구조
아래는 index.html을 꾸미기 위해 기본적으로 사용하는 html 아키텍쳐입니다. 전체적으로는 <html>과 <head>, <body>로 이루어져있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="reset.css">
</head>
<body>
<div class="progress-bar-con">
<div class="progress-bar"></div>
</div>
<script type="text/javascript" src='js/chracter.js'></script>
<script type="text/javascript" src='js/hello.js'></script>
<script>
(function () {
const useragent = window.navigator.userAgent.toLowerCase();
if (useragent.indexOf('chrome') < 0 && useragent.indexOf('safari') < 0) {
document.body.style.cssText = 'height: auto';
document.body.innerHTML = '<p style="padding: 20px; line-height: 1.6">contents</p>';
}
})();
</script>
</body>
</html>- HTML element (Tag) : 요소라고 부르며, 이후에 DOM(The Document Object Model)로 parsing되는 단위입니다. DOM에 대해서는 Javacsript에서 자세히 다뤄보도록 합니다.
- 기본적인 Element들
- <html></html> : html 문서의 범위를 정하는 태그
- <head></head> : html 문서의 정보를 담는 태그
- <meta> : browser에 정보를 제공하기 위한 metadata들을 설정하기 위해
- <link> : 외부 리소스 혹은 현재 local 위치에서의 파일을 명시하기 위해
- <title></title> : browser의 제목 표시줄이나 page tab에 보여지는 제목을 설정
- <body></body> : html 문서의 구조를 담는 태그
- 다양한 html 구성 요소들로 이루어짐.
- 이외 elements : html구성과 관련된 요소는 아래에서 자세히 다뤄보도록 합니다.
- <script></script> : javascript와 같은 script코드를 담기 위한 태그입니다. 이와 같이 function을 활용해 직접 동작을 명시하는 방법과 javascript 파일을 불러오는 방법으로 나뉩니다.
- head에서 추가 : browser rendering 시점에 추가되므로 문서를 초기화하거나 설정에 필요한 함수들이 들어갑니다. DOM이 필요한 경우 window.onload() = function(){~} 형태로 적어주어야합니다.
(단, window.onload()함수를 사용하는 경우 모두 load 된 후에 실행되므로 지양해야합니다.) - body에서 추가 : 주로 interactive web을 구현하거나 DOM이 필요한 경우에 추가하며, <body>내 가장 마지막에 추가해주어야 DOM을 활용할 수 있습니다.
- head에서 추가 : browser rendering 시점에 추가되므로 문서를 초기화하거나 설정에 필요한 함수들이 들어갑니다. DOM이 필요한 경우 window.onload() = function(){~} 형태로 적어주어야합니다.
- <script></script> : javascript와 같은 script코드를 담기 위한 태그입니다. 이와 같이 function을 활용해 직접 동작을 명시하는 방법과 javascript 파일을 불러오는 방법으로 나뉩니다.
- 기본적인 Element들
- Attributes : 속성이라고 부르며 (이는 똑같이 속성이라 불리는 CSS의 property와는 구분됩니다), 각 element 혹은 태그들을 구분혹은 정보를 주기위한 방법입니다.
- class : html element는 하나이상의 class를 가질 수 있으며 class="A B C"와 같이 공백 문자로 구분합니다. CSS에서 활용하기 위해 주로 사용합니다.
- Id : id는 html 내부에 하나만 존재해야하며, 하나의 element는 하나의 id만 가질 수 있습니다.
- href : hyper link를 추가하기 위한 attribute입니다.
- style : CSS와 같은 style정보를 입력합니다.
- onclick : JS로 처리하지 않고 바로 이벤트 처리 가능하다.
- ex) <div class=‘ok’ onclick=’inputNum(7)’>7</div>
b. 자주 쓰는 Elements (Tags)
앞에서 언급했던 Element (Tag)들 중 자주 쓰는 것들을 정리해보려고합니다.
# Character
<h1></h1>
<p></p>
<br>
<pre></pre>
<b></b>
<em></em>
<mark></mark>
<li></li>
<q></q>
<blockquite cite="URL"><p></p></blockquite>
# Block
<ul><li></li></ul>
<ol><li></li></ol>
<div></div>
<span></span>
<section><h></h></section>
# Feature
<a href=“주소”></a>
<img src='~.jpg'/>
<figure><img/></figure>
<button onclick=""></button>
<input>- 글자 관련
- <h1~6></h> : 제목 (Block Elements)
- <p></p> : 한줄 작성 (Block Elements)
- <br> : 줄바꿈
- <pre></pre> : Tab등 사용자가 작성한 그대로 나오게 만들 수 있습니다
- <b></b> : 강조, strong과 같다 (Inline Elements)
- <em></em> :기울임 (Inline Elements)
- <mark></mark> : 형광펜 표시
- <li></li> : 목록의 항목 (Block Elements)
- <q></q> : 인용구 “” (Inline Elements)
- <blockquite cite="URL"><p></p></blockquite> : 인용문 "" (Block Elements)
- 구역 관련
- <ul><li></li></ul> :정렬되지 않은 목록을 나타냅니다. 보통 bullet 목록 (Block Elements)
- <ol><li></li></ol> : 정렬된 목록을 나타냅니다. 보통 숫자 목록 (Block Elements)
- <div></div> : 플로우 콘텐츠를 위한 통용 컨테이너이며 박스형태로 영역. (Block Elements)
- <span></span> : 구문 콘텐츠를 위한 통용 인라인 컨테이너이며 줄 단위로 영역이 설정 (Inline Elements)
- <section><h></h></section>: HTML 문서의 독립적인 구획요소로, 식별할 수단이 필요하다 (Block Elements)
- 피쳐 관련
- <a href=“주소”></a> : 하이퍼링크 넣기 (Inline Elements)
- <img src='~.jpg'/> : 이미지 (Inline-Block Elements)
- <figure><img/></figure> : 독립적인 콘텐츠를 표현 (Block Elements)
- <button onclick=""></button> : 클릭할 수 있는 버튼을 정의 (Inline-Block Elements)
- <input> : 사용자의 데이터를 받을 수 있는 대화형 컨트롤 (Inline-Block Elements)
- <div>보다는 input을 받을 수 있는 것은 <input>사용
2. CSS
가장 최신버전인 CSS3는 ie11등은 지원이 잘 안되고(ie는 microsoft에서도 공식적으로 버린 브라우저, 공식브라우저는edge입니다) webkit 기반의 chrome, 모바일웹(safari)등만 지원합니다.
최근엔 SCSS(Sassy CSS)라는 Sass(Syntactically Awesome Style Sheets) Version 3의 기능을 지원하는 장점이 많은 스타일 스타일리시한 스크립트 언어를 사용하기도 하며, CSS의 불필요한 선택자(Selector), 연산 기능 한계, 구문(Statement)이 없는 등의 문제점 없이 사용할 수 있습니다.
a. 기본 구조
html element에 style정보를 넘기는 방법은 아래와 같이 3가지 case로 나뉠 수 있습니다. 우리는 아래 세번째 예시인 css파일에 선언 하는 방법을 기준으로 살펴보도록 합니다.
css는 기본적으로 아래 있는 것이 위에 있는 것을 덮어 씌웁니다.
<!-- Case1. HTML 내부 : Embedding Style -->
<head>
<style>
선택자{
color: #26b72b;
}
</style>
</head>
<!-- Case2. HTML 내부 : Inline Style-->
<div id="first-element" style="color: #26b72b;">/* Case3. HTML 외 CSS 내부 : Link Style*/
선택자 {
color: #26b72b;
}- 규칙(Rule) : 선택자(selector)와 속성(property)으로 이루어져있습니다. 선택자는 아래 표와 같이 다양한 선택자가 있습니다. 또한 다양한 규칙(Rule)들이 모여있는 ~.css 파일을 스타일 시트(stylesheet)라고 부릅니다.
- 자식 셀렉터 : 셀렉터A의 모든 자식 요소 중 셀렉터B와 일치하는 요소(1 level 하위에 속하는 요소)
(셀렉터A > 셀렉터B) - 후손 셀렉터 : 셀렉터A의 모든 후손(하위) 요소 중 셀렉터B와 일치하는 요소를 선택(n level 하위에 속하는 요소)
(셀렉터A 셀렉터B)
- 자식 셀렉터 : 셀렉터A의 모든 자식 요소 중 셀렉터B와 일치하는 요소(1 level 하위에 속하는 요소)
- 속성(property) : 선택자로 선택된 요소의 속성을 명시합니다
"속성(property) : 값(value)" 혹은 "color: red" 와 같은 단일규칙입니다.
| 선택자 종류 | 설명 | CSS 예시 |
| 요소 선택자 | html의 element를 직접 지정하는 방법 | div { } |
| 아이디 선택자 | html의 element의 id를 지정하는 방법 | #ABC { } |
| 클래스 선택자 | html의 element의 class를 지정하는 방법 | .ABC { } div.ABC { } .ball.end{ } : class내부의 class 인 경우 |
| 속성 선택자 | html의 element가 어떤 속성을 가진 경우를 지정 - [속성이름="속성값"] 기본 - [속성이름~="속성값"] - [속성이름|="속성값"] - [속성이름^="속성값"] - [속성이름$="속성값"] - [속성이름*="속성값"] |
div[title="ABC"] { } |
| Pseudo 클래스 선택자 |
~가 어떤 상태에 있을 경우를 지정 :hover (마우스를 롤오버 했을 때) :active (마우스를 클릭했을 때) :focus (포커스 되었을 때 (input 태그 등)) :first-child (첫번째 자식) :last-child (마지막 자식) :nth-child(숫자) (n번째 자식 요소 선택) |
div:hover{ } |
| Pseudo 요소 선택자 |
~의 가상의 요소를 만들어 지정 ::before (선택된 요소의 앞에 요소 생성 후 지정) ::after (선택된 요소의 뒤에 요소 생성 후 지정) ::first-line (텍스트의 첫번째 줄 지정) ::first-letter : (텍스트의 첫 문자 지정) |
div::before { } |
- at-rules(at-규칙) : HTML 혹은 XML 요소를 직접적으로 스타일링 하진않지만, 스타일을 적용하는 방법을 제어하는데 중요한 역할을 합니다.
- @keyframes : 애니메이션을 제어하기 위한 정의. 자주 씁니다.
- @media : 미디어쿼리를 사용할때 정의. 자주 씁니다. (조건 부분이 만족시 스타일 적용)
- @charset : 스타일 시트 인코딩 정의
- @import : 다른 스타일시트를 불러올때 정의
- @namespace : 네임스페이스로 접두사가 붙을때 정의
- @page : 페이지를 프린트 할때 레이아웃 설정을 정의
- @font-face : 글꼴을 사용할때 정의
- @viewport : 각 디바이스에 화면을 어떻게 표현할건지의 대한 정의
- 자주 사용하는 @keyframes와 @media의 예시는 아래와 같습니다.
@media query : mobile 만 다르게 쓰는 경우 사용하며 아래 예시에서는 max-width 800 px이하를 mobile 로 간주
/* animation */
@keyframes ani-head {
to { transform: rotateX(-10deg); }
}
/* media query */
@media (max-width: 800px) {
.ABC {
background-color: red;
}
}
/* for selective option */
/* <div class="A" data-direction='left'> */
.A[data-direction='left'] { transform: Scale(4) }- 기타
- safari, ie11 에서는 적용이 안되는 속성들이 있으므로 vendor-prefix 를 적용해줘야합니다.
- 아직 새로나온 기능들을 브라우저에 적용하지 않았을 때 vendor-prefix를 앞에 붙여서 배포합니다.
- ex) (safari) backspace-visibility —> -webkit-backspace-visibility
- ex) (ie11) backspace-visibility —> -ms-backspace-visibility
- ex) opera : o , mozilia : moz
- 위에 것들을 모두 써주는경우, 덮어씌워지지 않도록 표준속성 backspace-visibility를 가장 마지막에 써줍니다.
- 아직 새로나온 기능들을 브라우저에 적용하지 않았을 때 vendor-prefix를 앞에 붙여서 배포합니다.
- 어떤 상황에 따라 옵션을 주고 싶은 경우 class의 어떤 속성이 있을 때 작동하도록 위와 같이 작업해줍니다.
- safari, ie11 에서는 적용이 안되는 속성들이 있으므로 vendor-prefix 를 적용해줘야합니다.
b. 값 (Value)
아래는 위에서 설명한 다양한 속성들에 값(Value)를 주기위한 다양한 경우를 먼저 정리해 보았습니다.
.box{
width:60vw;
height:60vh;
background: url('abcd.png') no-repeat 0 0 / auto 150px;
animation : move-ani 1s infinite steps(15);
}
.box2{
left:-500vw;
top:0;
width:1000vw;
/* transform-origin: left; */
transform : rotateY(90deg);
transform-origin: left top;
background: #f8f8f8;
}
.card{
width:100px;
height:150px;
display:flex;
align-itmes:center;
justify-content:center;
border : 2px dashed red;
border-radius:1em;
font-size:1.5rem;
margin :1em;
background-color:red;
transform:perspective(500px) rotateY(45deg);
}
.item{
padding: 10px;
border : 3px solid black;
background:#fff000;
padding:2em;
}- 오브젝트 관련
- 60vh : 창크기 100vh 중 (비율로 하려면 height width 를 vh, vw중 기준 일치 해야)
- 60vw : 창크기 100vw중
- vh와 %의 차이 : 가로세로 비율 맞추고 싶을 때는 둘중에 하나의 기준(vw주로)
- vh/vw : 100vh/vw는 브라우저 창의 height/width가 기준
viewport 가 static이건 absolute건 명확하게 지정해줄 수 있는 속성
** viewport : 화면 Display상의 표시 영역
=> 우리눈에 보이는 창크기에 꽉차게! (선호) - % : 100%는 자신의 부모 요소의 height/width가 기준
=> 특히나 height같은 경우는 의도와 다르게 동작하기도 한다.
- vh/vw : 100vh/vw는 브라우저 창의 height/width가 기준
- 반응형에서는 폭을 지정해주는 것보다 %로 가는 것이 제일 좋습니다.
- 외부에 container를 하나 만들어 최대 사이즈를 정한 후에 %로
- ** 반응형웹 디자인(Responsive Web Design : RWD) : 고정된 형식의 페이지를 강요하지 않고 다양한 사용자들에게 맞는 웹 페이지를 만드는 방법을 통칭하는 말
- ** 인터랙티브(interactive) : 사람들로부터 입력을 받는 것
- vh와 %의 차이 : 가로세로 비율 맞추고 싶을 때는 둘중에 하나의 기준(vw주로)
- 45deg : 45도
- right top, left bottom : 기준 위치
- position : container에 지정해주자
- static : 위치 지정 X (기본값)
- fixed** : 위치와 상관없이 위치를 지정할 수 있다
top,right,bottom,left - relative : 위치를 계산할때 static의 원래 위치부터 계산, 즉 자기자신기준으로 얼마나 이동할지
- top,right,bottom,left 등으로 정해줍니다.
- absolute** : static 속성이 아닌 부모를 기준으로. 위치와 상관없이 위치를 지정할 수 있다. 단, 가장 가까운 상위 요소를 기준으로 위치가 결정. 따라서 상위에 static이 있으면 곤란합니다.
- top,right,bottom,left
- 보통 relative 아래 absolute
- object-fit: image 처리할 때
- fill (default) : 요소의 크기에 맞게 꽉 채워 보여주게 됩니다. 더 작으면 늘어나며, 더 크면 비율이 다르게 찌그러집니다.
- cover : 요소의 가로/세로 크기에 가능한 맞춰서 크기 조정하며 비율이 고정됩니다. 더 크면 크기에 맞게 짤려 나가고, 더 작으면 확대됩니다.
- contain : 가로나 세로 크기에 가능한 딱 맞춰 크기가 조정되며, 비율이 고정됩니다. 항상 더 작게되며, 남는공간이 발생할 수 있습니다.
- overflow : 영역을 넘어가는 경우 어떻게 해줄지
- scroll : 영역을 넘어가는 경우 scroll하도록 합니다.
- hidden : 영역을 넘어가는 경우 사라집니다.
- cursor : 사용자의 커서를 어떻게 처리할지
- pointer : 위로 가면 pointer 형태로 커서 보이게 하는 것
- 선 및 글자 관련
- 100px : 100 pixels
- 2px solid black : 2pixels 진한 검정, edge
- 2px dashed red : 2pixels 점선 빨강 edge
- 1.5rem : font-size 크기 (html 기준사이즈)
- 1em : 모서리 radius 둥그런 정도 (font size를 기준으로 할때 em)
- 0 4px 4px 4px black : boxshadow 좌우,상하,blue 정도 색
- border
- solid : 일반적인 선
- dashed : 일반적인 점선
- dotted : dashed 스타일보다 좁은 점선
- double : 두 줄로 구성된 선, 3px 이상의 굵기부터 표현됨
- groove : 그림자가 적용된 선 (움푹 파인 그림자)
- inset : 안쪽으로 들어간 느낌의 그림자가 적용된 선
- outset : 바깥으로 나온 느낌의 그림자가 적용된 선
- ridge : 튀어나온 느낌의 선, 2px 이상의 굵기부터 표현됨
- border-left
- border-right
- border-top
- border-bottom
- 색 관련
- #fff000 : 노란색, #000 : 검정색
- rgb(255,255,0) :
- hsl(9,100%,64%) :
- hsla(9,100%,64%,0.5) :
- rgba(255,255,0, 0.7) : rgb에 투명도
- *** 255,255,255는 검정
- 애니메이션 관련
- 1s : 1초
c. 속성(property)
이번엔 다양한 속성들에 대해 살펴보도록 합니다.
- c-1. 오브젝트 정렬 및 배치 관련 : display: flex
- container들의 위치를 정렬 (보통은 페이지 단위)
- 사용법
- 기본 : 부모에 display:flex 넣어주기 + justify-content와 align-items를 활용하기
- 이후에 justify-align, align-items을 활용하면 container의 내부 정렬을 할 수 있다.
- 기본적으로 main axis는 flex container의 flex-direction 속성에 의해서 결정되며 기본값은 row
- flex-direction : row(세로줄), row-reverse, column(가로줄), column-reverse :
- 전체를 정렬하는 방향이라고 생각하면된다. row로 정렬 (오뎅꼬치 = 축)
- justify-content : flex-start, flex-end, center, space-between, space-around
- 기본 축 방향으로 정렬 하는 방법
- space-between : 알아서띄우기
- flex-start : 꽉찰때 앞에 짤리지 않게 하려면
- align-items : stretch, flex-start, flex-end, center
- 기본 축 반대 방향 정렬하는 방법
- stretch : 연장하기
- 단, 이렇게만 해주면 display의 크기에 따라 크기가 바뀌지를 않는다!
- child에서 아래의 옵션들을 주면 display가 커졌을 때 어떻게 할지 결정됩니다.
- flex-grow : 1
- 숫자 : 여백의 비율입니다. 크기의 비율이 아닙니다.
- flex-basis : 원래 contents 가 점유하는 비율!
- 상황에 따라 lambda를 활용해 "good : auto, 0" 과 같이 컨텐츠의 크기를 0으로 줄 수도 있습니다.
- flex-grow + flex-basis => “ flex=1”
- flex-grow와 flex-shrink, flex-basis 속성을 한 번에 적용하는 것이 일반적입니다.
- 페이지들은 relative로 정렬하면 display:flex로 정렬된 위치에서의 위치를 변경할 수 있습니다.
- Flex box vs Grid : 적절히 섞어서 레이아웃잡는 것이 좋다
- Flex box : 축이 한방향 (가로 or 세로)
- Grid : 격자로 구성, 축이 두방향, (아직지원하는 브라우저가 많지 않다)
- grid 는 block 이 정해져있는 구조를 반복하는 경우에 쓰기때문에 flex를 주로 쓴다
- 또한 grid를 지원하지 않는 explorer 도 많습니다.
- grid 로 틀 잡고, 내부는 flex로 구성하는 것이 제일 좋다
- flex 이외 다른 옵션
- display : inline-flex : 본인이 수평방향으로 정렬 되고 싶을 때 [flex-direction은 내부 아이템]
- display : inline-block : inline 하면 width/height를 조정할 수 없으니 block 으로
- 단, marginRight 를 주어서 간격을 줄수는 있지만, 재사용 하기가 힘들 수도 있습니다.
- 그냥 parent 에서 "display: flex"를 활용하는 편을 추천합니다.
- 기타 같이 쓰면 좋은 것들
- flex-wrap : “wrap” : display:flex일 때, 넘치면 다음 라인으로 넘어와도 괜찮아
- gap : 80px : 사이 간격을 알아볼 때 flex와 함께 자주 사용합니다.
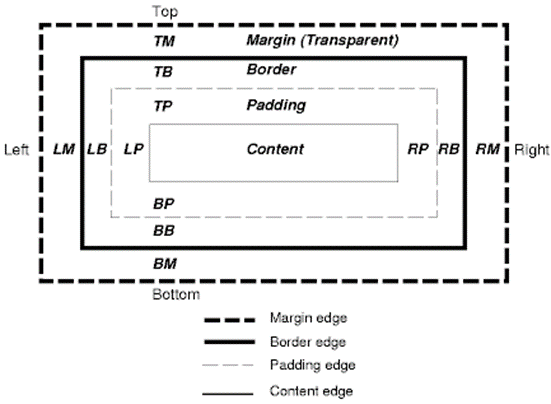
- c-2. 모서리 설정(margin, border)
- 오브젝트의 이해
- margin : 마진들은 항상 투명하다.
- border : 엘레멘트의 테두리 속성으로 생성.
- border : none # border 없애기
- padding : element의 'background' 속성으로 생성.
- content : element의 'background' 속성으로 생성.
- 사이즈 지정해줬는데도 안맞을 때 : border+padding이 합쳐서 사이즈가 되기 때문이다.
- 대체 방법
- box-shadow : “0 0 0 30px black inset” : (x,y, blur-radius, color, inset)로 주변을 만들어줍니다.
- box-sizing: border-box : border에 맞게 box를 sizing 할 수 있습니다.
- 이때 box-shadow가 영향을 받아 border가 사라진다면 border:””를 다시 넣어주어야 한다
- outline : none : outline 없애기
- 오브젝트의 이해

.container{
perspective : 500px;
}
.inner-container{
transform-stype:preserve-3d;
}
.box:hover{
max-width: 100%;
transform-origin:left;
transform : scale(2) rotate(45deg);
}- c-3. 오브젝트 조작 관련
- perspective : 시점을 이동시켜 공간을 3D 공간으로 만들어주는 것
- 값은 눈으로부터의 거리로, 작을 수록 더 효과가 큽니다.
- transform-style : preserve-3d : 부모의 3d효과가 자식의 자식에게 전달이 된다
ex] parent(perspective) – mid(preserve-3d)! – child(action)
==> IE11은 적용이 불가합니다.
- backface-visability : hidden : 양면을 표현할 때, 뒤집혔을 때 혹은 앞면일 때 두개중에 하나는 안보이도록 하려면 이 옵션을 주어야 합니다.
- 뒷면에 대해 만들어두려면 두개중 하나는 "transform :rotateY(180deg)" 등으로 만들어둡니다.
- transform : CSS Transform으로 CSS3에 포함되었습니다. 크기를 바꾼다거나, 회전, 위치이동 등에 사용됩니다.
- reflow를 해당 것만 계산하고, 하드웨어 가속을 이용해서 성능이 굉장히 좋습니다. (GPU 사용)
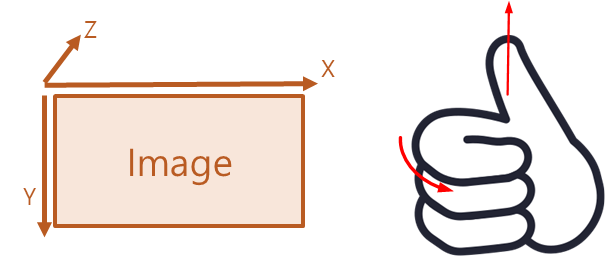
** reflow : 크기나 위치를 gui에 맞게 다시 rendering하는 것 - transform 속성값 : x,y,z는 밑에 그림을 참조합니다.
- scale : 크기 변화
- rotate : 회전 (방향은 오른 나사 법칙을 따릅니다.)
- skewY : 비틀고 기울이기
- translate : 이동 *** translate3D는 GPU 적극 활용!! (참조)
- perspective : 시점을 바꿔 준다.
- translate-origin : 기준점이동
- 주의사항 : rotate등을 사용시 기준 축이 이동합니다.
- 1. rotateY(90deg)하고 나면 z축이 "앞~뒤"가 아니고 "왼~오른"으로 바뀝니다.
- 따라서 translateZ() 같은 것을 활용할 때 주의합니다.
- 2. rotateY(90deg)하고 나면" position:absolute" 값 left는 "앞~뒤", right는 "뒤~앞" 입니다.
- 단, transform-origin의 위치를 잘 파악해야 left,right를 잘 줄 수 있습니다.
- 1. rotateY(90deg)하고 나면 z축이 "앞~뒤"가 아니고 "왼~오른"으로 바뀝니다.
- reflow를 해당 것만 계산하고, 하드웨어 가속을 이용해서 성능이 굉장히 좋습니다. (GPU 사용)
- cursor : “pointer” : 올라갔을 때 손가락 모양으로 변경되도록
- overflow-x : scroll : scroll 하면서 넘쳤을 때 어떻게 할지
- overflow:hidden : 둘이 겹칠 때 사라지게 하고 싶으면 다른 친구의 child로 넣어놓고 이를 넣어주면 됩니다.
- max-width: 100% : 최소 최대 폭 정하는 방법
- min-width , max-width, min-height, max-height
- z-index: 15px : z의 index를 줄때 사용
- perspective : 시점을 이동시켜 공간을 3D 공간으로 만들어주는 것

.box{
background: url(./image/background-01.jpg) no-repeat 50% 50%
}
.box2{
background: url('abcd.png') no-repeat 0 0 / auto 150px;
}- c-4. image 처리할 때
- object-fit : cover, fill, contain 등
- display : None : 아예 안보이게 없애버리기 (input, 같은 것들)
- all : unset : 모양 안보이게 없애버리기 (button 같은 것들)
- background : 기본적으로 background는 배경 이미지!!! 에 관한 것
- background: {background-color} {background-image} {background-repeat} {background-position} :
- 사이즈는 항상 "/" 슬래시로 구분해 주어야 합니다.
- 사이즈 "auto 150px"는 150px 잡고 나머지는 auto로 잡아달라는 뜻입니다.
- 아래옵션들은 순서대로 읽기 때문에 background를 넣은 후에 들어가야합니다.
- background-image : 넣고싶은 경로
- background-size : cover(다차서 잘리는 것), contain(다 보이는 것) :
- background-repeat : repeat, no-repeat : 여러 번 반복해서 넣을지 **
- background-position : (가로위치 값, 세로위치값)
- [가로 위치 값 : left, center, right, 백분율, 길이] [세로 위치 값 : top, center, bottom, 백분율, 길이]
- background-color : transparent : 투명하게
- c-5. text 처리할 때
- font-size: 1.2em;
- font-weight : bold, normal, bolder;
- text-decoration : underline;
- font-style : italic;
- font-family : 'Apple SD Gothic Neo', 'Roboto', 'Noto Sans KR', NanumGothic, 'Malgun Gothic', sans-serif;
- 보통 여러 개의 폰트명을 입력, 가장 앞에 입력된 폰트가 가장 먼저 적용
/* Animation with hover */
.box{
transition :1s;
}
.box:hover{
transform:scale(2);
}
/* Animation with @keyframe */
.box{
animation : sample-ani 2s;
}
@keyframes sample-ani{
0% {
transform:scale(2);
}
50% {
transform:scale(1);
}
100% {
transform:scale(4);
}
}
/* frame-by-frame animation */
.box{
animation : sample-ani 1s infinite steps(17);
}
@keyframes sample-ani{
to {
backgroud-position : -3000px 0px;
}
}- c-6. animation 처리할 때
- transition: 부드럽게 애니메이션 주는 것 (애니메이션1)
- 1s linear : animation이 딱딱하다 => 보통은 default인 ease 사용
- 1s 2s : 2s delay 줄 때 사용합니다
- @keyframes : 부분부분의 애니메이션을 나눠줄 수 있습니다.
- sample-ani 2s infinite alternate : inifinite(무한 반복), alternate(반대방향으로도 반복)
- frame-by-frame animation : sprite 이미지를 활용한 노가다 애니메이션
**sprite image : 연속된 frame을 가진 이미지로, gif와 다르게 background alpha(투명도)가 가능하다. 예를 들어 300x300을 만들기 위해 300x900과 같이 길게 이어져 있는 이미지
- sample-ani 1s infinite steps(17) : 17번씩 옆으로 이동하면서
- transition: 부드럽게 애니메이션 주는 것 (애니메이션1)
https://www.w3.org/TR/CSS2/box.html
https://www.inflearn.com/course/interactive_web/unit/20059?tab=curriculum
'Developers 공간 [Basic] > Frontend' 카테고리의 다른 글
| [Flutter] DB 기초와 Firebase (0) | 2025.01.30 |
|---|---|
| [Flutter] 프로젝트 시작하기 (0) | 2023.02.18 |
| [Web] React와 Typescript 시작하기 (0) | 2023.01.06 |
| [Web] Javascript 기초 문법 정리 (0) | 2022.12.21 |
