2022. 12. 21. 00:53ㆍDesigner 공간
UI Design Tool이란 액정 너머의 화면을 설계 및 프로토타이핑(Prototyping)하고, 서비스에 맞는 톤을 고민하는데 사용할 수 있는 디자인 툴입니다.
** 프로토타이핑(Prototyping) : 개발 과정 초기에 시스템의 모형(Prototype)을 간단히 만든 뒤 실제로 사용해보게끔 하고, 요구사항을 받아 즉각적으로 기능을 수정, 보완하고 개선시켜나가는 방식
UI Design Tool 이전의 과거에는 포토샵(Photoshop)과 일러스트레이터(Illustrator)를 활용해 디자인을 진행했습니다.
| 포토샵 (Photoshop) | 일러스트레이터(Illustrator) | |
| 특징 | - 비트맵 방식으로, 이미지가 주 목적 - CC 2015 버전부터 포토샵은 artboard 기능이 도입되기도 했습니다. ** 대지(artboard, 아트보드) : 하나의 포토샵 파일 안에서 각기 다른 작업을 할 수 있게끔 여러 개의 작업창을 만들고 편집. |
- 벡터 방식으로, 그림이 주 목적 **벡터(Vector) 방식 : 이미지를 아무리 키워도 깨지지 않고, 용량도 가볍다 |
| 단점 | - 기능이 ‘너무’ 많아 PC가 작업을 처리하는 데 부담 - 편집을 중심으로 만들어진 툴이기 때문에 UI 디자인 작업에 맞는 환경은 아니었다. |
- 기능이 ‘너무’ 많다 |
이후에 스마트폰이나 태블릿 PC 등 웹 환경이 모바일 디바이스로 옮겨가고, 애플리케이션이라도 기기에 따라 해상도가 달라지는 만큼 다양한 해상도에 맞는 UI의 필요성이 생겼습니다.
하지만 위와 같이 포토샵과 일러스트레이터를 같이 활용하는 경우, 다양한 매체와 해상도에 맞춰 여러 가지 버전으로 만들 때 프로그램 자체도 무거운데 소화해야 할 작업창까지 많아져서 무리가 생겼습니다.
또한 워터폴(Waterfall)에 대항한 애자일(Agile) 프로세스를 위해 모든 과정이 사용자를 중심에 두고 진행되는 만큼 사용자 경험, 즉 UX의 중요성이 강조되기 시작했습니다.
이에 따라 작은 단위를 이루어 빠르게 협업하고, 프로토타입까지 만들어 테스트까지 마치기 위해서는 이를 위한 UI Design Tool의 필요성이 대두하기 시작했습니다.
다양한 UI Design Tools은 아래와 같습니다.
| 대표적인 UI Design Tools | 스케치(Sketch), ** 2010 |
- 부하가 적은 벡터(Vector) 기반의 그래픽 툴, - wireframe을 위한 artboard(아트보드)가 있습니다. ** Wireframe : 화면의 레이아웃을 어떻게 구성할지를 스케치. 말 그대로 선(Wire)으로 틀(Frame)을 짜는 작업으로, 본격적으로 개발하기 전 UX를 고려해 만드는 일종의 서비스 설계도 - 외부 확장 플러그인과 프로그램(Zeplin) ** Zeplin(제플린) : UI 디자인을 실제 애플리케이션으로 구현할 수 있도록 개발자 등 팀원들에게 디자인 속성값, 리소스 등의 가이드라인을 공유 - 업데이트 역시 자주 안정적으로 지원 => macOS 전용, 비용 부담스러움 - Lo-fi prototyping ** Hi-fi(High Fidelity, 하이파이) : 최종적으로 개발될 프로덕트와 흡사할 만큼 기능적인 수준의 프로토타입, 개발자와 소통을 하기 위해 정교한 인터랙션 ** Lo-fi(Low Fidelity, 로파이) : 간단하고 기술적으로 복잡하지 않은 수준의 프로토타입, 일반적으로 GUI 디자인 (로우피) |
| Adobe XD(eXperience Design), 2015 |
- 올인원 툴을 내세운 만큼 강력한 기능을 자랑(별도 플러그인 없이도 어느 정도 프로토타입을 만들어볼 수 있다), - 친숙할 포토샵 및 일러스트레이터와 단축키부터 인터페이스까지 상당히 닮음 - Lo-fi prototyping |
|
| 피그마(Figma), 2016 |
- 2020년 1위, 다른 UI 디자인 툴에 비해 ‘협업’을 강조(동시에 아트보드를 편집 가능), - 웹 브라우저 기반의 툴, - 설치할 필요없이 인터넷 연결을 통해 - 자잘한 버그, 보안 관련 위험성의 단점 - Lo-fi prototyping |
|
| 이외 UI Design Tools | InVision Studio, 2018 | - Sketch app + Figma - Craft Plugin 제공 (photoshop, sketch와 연동하기 위한) - micro-interactions과 진보된 애니메이션을 제공 - 개발 속도가 느리며 혁신이 적은 편입니다. |
| UXPin(UX핀) | ||
| 프레이머(Framer) | ||
| 어피니티 디자이너(Uffinity Designer) | ||
| 기획에 초점을 맞춘 툴 | (Miro, Oven, Axure RP, Power Mockup) |
이 중 Figma는 현재UI Design Tools 이용자 중 66%를 차지하고 있는 것으로 알려졌으며, 무료로 시작할 수 있고, 웹 상에서 협업이 가능하다는 장점이 있습니다.
또한 그외에도 유저 플로우 구성, 프로토타이핑, 핸드오프(Handoff), 디자인 시스템, 버전 관리, 앞으로 사용해보고 싶은 툴 등 다양한 영역에서 유리한 장점을 가지고 있습니다.
** Design Handoff : 개발자에게 디자인 파일을 넘길 때 제공하는 이미지의 크기, 위치, 색상, 폰트 등다양한 정보를 정리하는 과정을 일부 자동화해주는 기능. 간단하게 보이겠지만 많은 협력을 필요
** Symbol : 심볼은 디자인 전반에서 반복되는 요소들을 쓰는 데 좋은 기능. 심볼로 지정해놓으면 스타일, 위치, 크기, 효과를 공유해 Artboard의 심볼이 일괄적으로 변경
따라서 이번시간에는 Figma의 사용법에 대해 먼저 살펴보고자 합니다.
<구성>
1. 화면 구성 및 기초
a. 화면 구성
b. Frame 만들기
c. 버튼 만들기
d. 스타일 및 효과 넣기
e. 추가 기능
2. 단축키
a. 기본
b. 개체 관련
c. 화면 관련
d. 추가
3. 플러그인
글효과 분류1 : 코드
글효과 분류2 : 폴더/파일
글효과 분류3 : 용어설명
1. 화면 구성 및 기초
먼저 피그마 설치 이후에 화면에 대한 설명과, 화면을 다루기 위한 기본적인 기능들을 살펴봅니다.
파란색글씨를 통해 단축키가 있으니, 참조하고 기본적인 것들은 외워두도록 합니다.
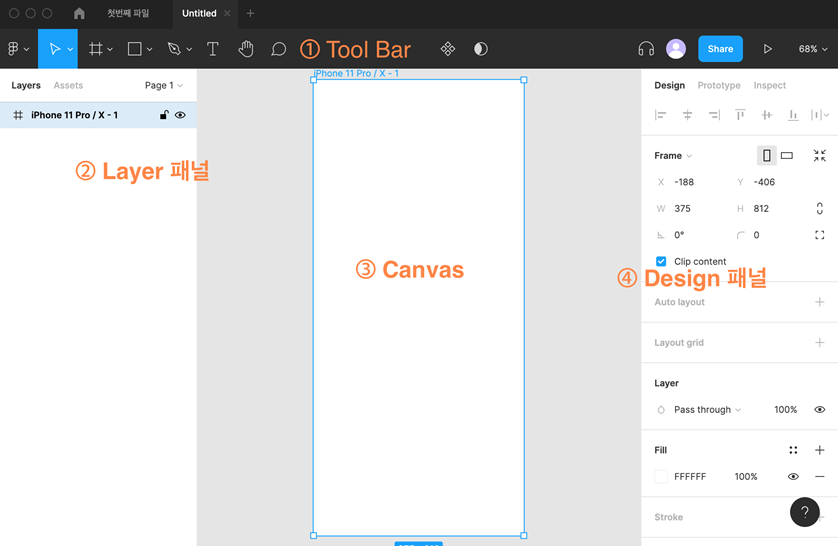
a. 화면 구성

- ① Tool Bar : 화면 상단의 Tool Bar
- ② Layer 패널 : 화면 왼쪽의 Layer 패널
- ③ Canvas : 화면 중앙의 Canvas : UI를 그리고
- ④ Design 패널 : 화면 오른쪽의 Design 패널 : 폰트나 색, 사이즈 등을 변경
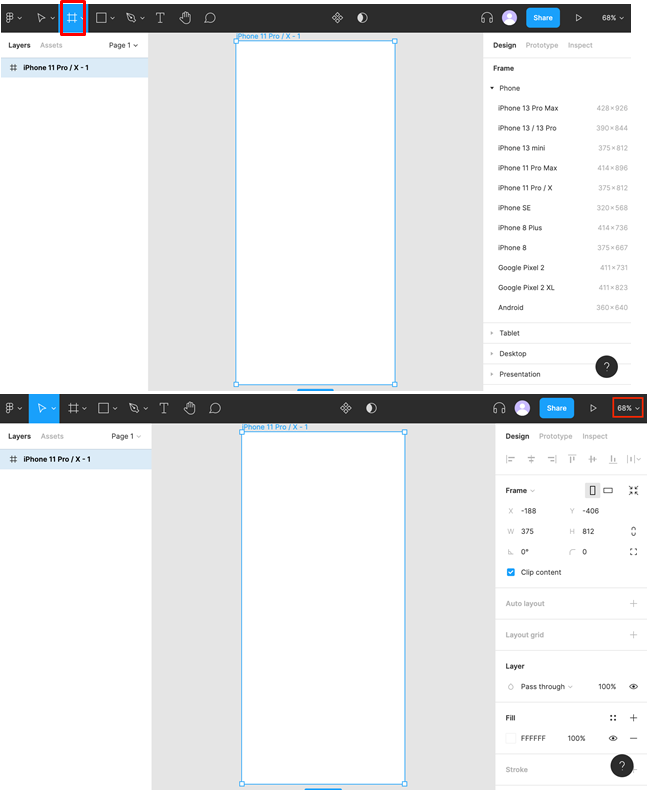
b. Frame 만들기

- 1. #모양의 아이콘을 클릭하여, Frame 도구를 선택
단축키 F
** Frame(프레임) : 스케치나 어도비 XD에서 "Artboard(아트보드) "라고 불리는 그것과 같은 개념. 어떤 기기를 기준으로 UI를 만들어 디자인을 담을 것인지 선택하는 공간. - 2. 화면 우측 상단의 %를 클릭하면 화면에 보여지는 배율을 선택
단축키는 확대 : + , 축소 : -
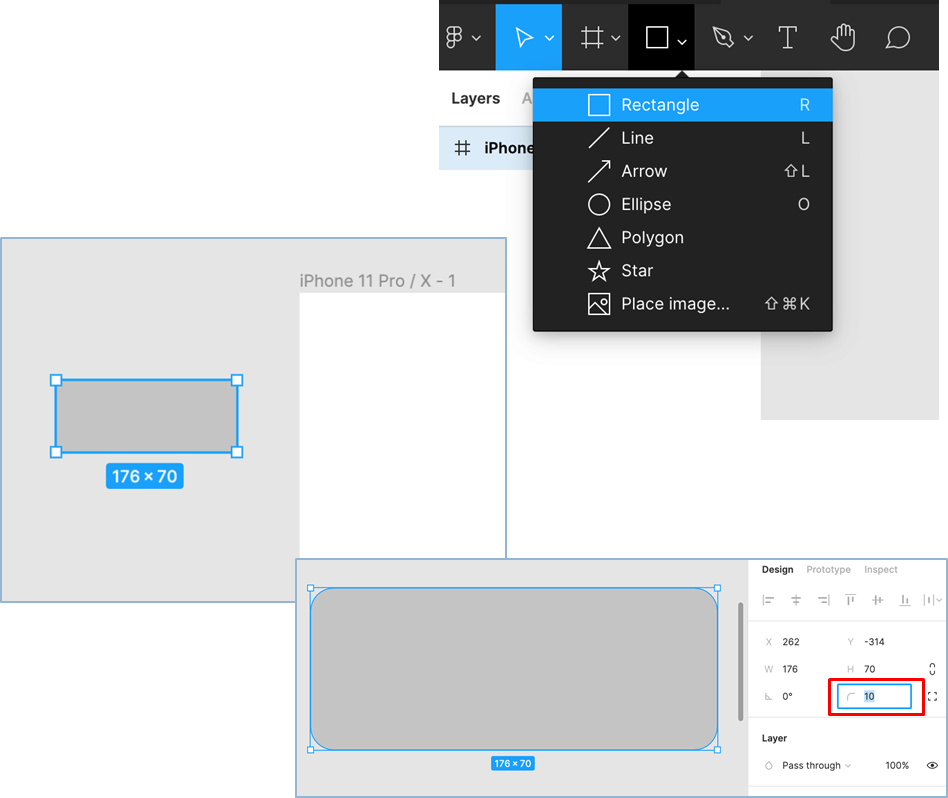
c. 버튼 만들기

- 1. 툴바의 네모를 클릭해서 Rectangle을 선택하고
사각형 : R
선 : L
원 : O
문자 : T
프레임 : F
색상 선택 : I
이미지 : ctrl(command) + shift +K - 2. 캔버스 안에서 드래그해서 사각형을 그립니다.
- 3. 모서리에 있는 하얀색 사각형 네모를 드래그하면 크기를 변경
- 4. Design패널의 H밑에 있는 호 모양(Corner Radius)을, 양 옆으로 드래그하거나 오른쪽 칸에 원하는 숫자를 적어 모서리 둥글게 하기
- 이외 기본적인 기능들 참조
- alt(option) + 위치드래그 : 복사
- alt(option) + 크기드래그 : 중앙을 중심으로 양쪽 길이를 동시에 변경
- Shift + 크기드래그 : 비율을 유지한 채 크기 변경
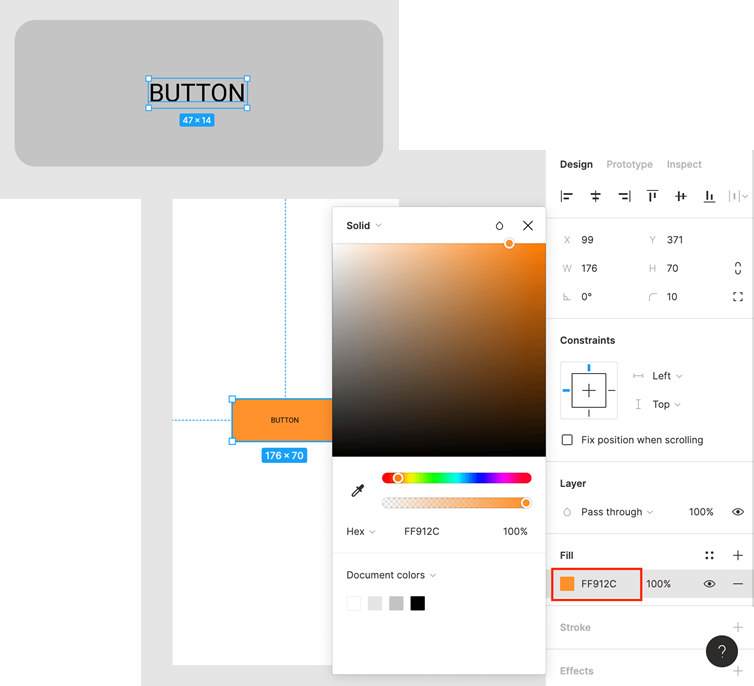
d. 스타일 및 효과 넣기

- 개체에 텍스트 넣기
- T 모양을 클릭하거나
단축키 T를 누르고, 빈 공간을 클릭 - 개체 바깥을 클릭해서 입력을 마칩니다
ctrl(command) + enter - 텍스트를 더블 클릭하면, 텍스트의 내용을 다시 편집할 수 있습니다.
- T 모양을 클릭하거나
- 스타일 변경 (Design 화면)
- Fill : 내에 있는 사각형을 클릭하고 컬러 팔레트에서 배경 색깔(위에서는 주황색)을 선택
- Stroke : border효과를 선택
- Effects : 추가적인 효과를 선택
- 레이어의 순서를 정렬
- 오른쪽 클릭 후에 Send to back
( 단축키 : ] ) - 오른쪽 클릭 후에 Bring to front
( 단축키 : [ ) - 화면 왼쪽의 레이어 패널에서 해당 개체를 드래그해서 순서를 변경할 수도
- 오른쪽 클릭 후에 Send to back
e. 추가 기능

- 개체 편집 할 때 (개체 편집 모드)
- 회전 : 모서리에 갖다 대면 움직이는 표시 난다.
- 편집 : enter한 후에
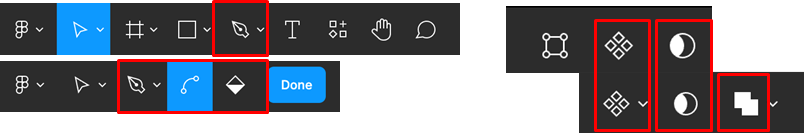
- pen(펜그림) : 선 추가하기
단축키 P - band (곡선그림) : 곡선만들기
- paint bucket (다이아몬드그림) : 색칠하기
- 삭제 : 변을 삭제할 수 있다.
- pen(펜그림) : 선 추가하기
- Mask 제어 : 개체 하나 선택시, 선택된 개체를 mask로 사용해 겹치는 부분만 보이게 하기 위해서
- Union Selection 제어 : 개체 하나 두개 이상 선택시 두 개체들이 겹쳤을 때 어떻게 나오게 할지
- Create Component : 화면을 구성하는 모든 요소들(텍스트 / 이미지 / 버튼 / 아이콘 / 입력폼 등등... 모든 요소)를 부품(Componenet)로 만드는 개념
- 예를들어 화면 내의 계좌 정보, 금액 정보, 송금 버튼 등등 재사용 가능한 디자인을 Component로 구성하는 것
- Layers창에서 위 그림과 같은 모양이 된 것을 Component로 파악할 수 있으며, Assets에서 확인 가능합니다.
- 오른쪽 클릭 후 "Detach Instance" Component 해체 가능합니다.

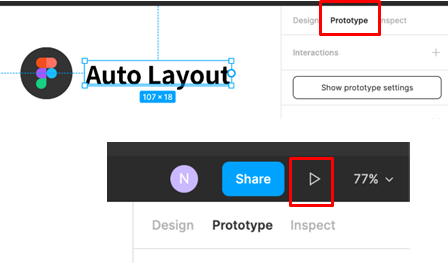
- Simulation (Prototype 화면)
- 아트보드가 우선 2개이상이 필요
- 왼쪽화면의 개체을 클릭하고
- Prototype 창 내에 "Interaction"을 수정해서 만들기
- 오른쪽위에서 플레이 버튼을 눌러서 확인
2. 단축키
위에서 다루기 않은 단축키들 중 외워두면 유용한 단축키들을 정리해보았습니다.
a. 기본
- 주변길이 보기 : 객체 선택후 + alt(option)
- 중복선택 : shift + 객체 선택
- 중복선택 : ctrl(command)/shift+Frame 선택
- 같은 위치에 객체 복제 : ctrl(command)+D
- 선택한 요소들을 그룹화 : ctrl(command)+G
- 그룹화 취소 : ctrl(command)+shift+G

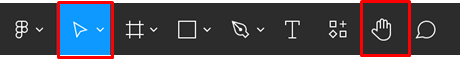
- 개체선택 화살표 : V
- 손 화살표(화면 이동 등) : H
b. 개체 관련
- 이동 & 크기 조정
- 1px씩 이동하기 : 화살표 상, 하, 좌, 우 키
- 10px씩 이동하기 : SHIFT + 화살표 상, 하, 좌, 우 키
- 1px씩 크기 조정하기 : ctrl(command) + 화살표 상, 하, 좌, 우 키
- 10px씩 크기 조정하기 : ctrl(command) + SHIFT + 화살표 상, 하, 좌, 우 키 (주의)
- 위치 정렬 : Horizontal, Vertical, 게임에서 자주 쓰이는 ASDW 키
- 가로 왼쪽 정렬 : alt(option)+A
- 가로 가운데 정렬 : alt(option)+H
- 가로 오른쪽 정렬 : alt(option)+D
- 세로 상단 정렬 : alt(option)+W
- 세로 가운데 정렬 : alt(option)+V
- 세로 하단 정렬 : alt(option)+S
- 레이어 정렬
- 뒤로 보내기 : [
- 하나씩 뒤로 보내기 : ctrl(Command) + [
- 앞으로 가져오기 : ]
- 하나씩 앞으로 가져오기 : Ctrl(Command) + ]
- 플립(뒤집기)
- 수평 플립 : SHIFT + H
- 수직 플립 : SHIFT + V
- 불투명도(Opacity) 설정
- 0~9 숫자키
- 더 세밀하게 제어 : 두 숫자를 연속으로 빠르게 누르면
c. 화면 관련
- 그리드, 자, 패널 표시&숨기기
- 레이아웃 그리드 토글 : CTRL(Control)+SHIFT+4
- 자(룰러) 토글 : SHIFT + R
- 패널 토글 : CTRL(Command) + \
- 화면 탐색(손바닥 툴(H))
- SPACE키를 누른 상태에서 마우스로 드래그
- 확대, 축소
- 배율 100% : SHIFT+0
- 화면에 캔버스 핏 : SHIFT+1
- 선택한 개체 확대 : SHIFT+2
- 확대 : + (또는 Z키를 누른 채 클릭)
- 축소 : - (또는 Z키와 ALT키를 누른 채 클릭)
- 마우스 휠로 확대 축소 : CTRL + 마우스 휠
d. 추가

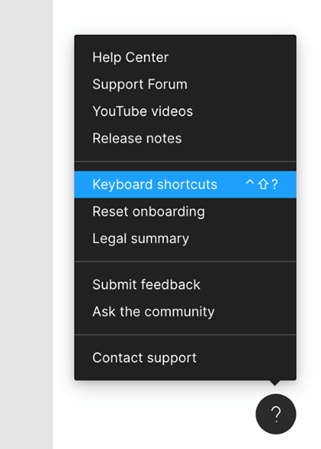
- 전체 피그마 단축키 목록을 확인
- 화면 오른쪽 아래에 있는 물음표 모양의 버튼을 누르고 ‘keyboard shortcut’을 누릅니다.
- 오토 레이아웃 : 선택 후에 위치 조정을 자동 적으로 해주는 것(반응 형 화면을 만드는데 꼭 필요한 기능)
SHIFT+A - 텍스트 이모티콘(Mac만 가능) : Ctrl + Command + Space
3. 플러그인
Figma에서는 다양한 플러그인을 지원해주는데, 이런 플러그인들을 활용해 기존에 없던 기능들을 사용할 수 있습니다.
제가 주로 사용하는 플러그인에는 **표시를 해놓았습니다.
a. HTML export
- “Figma to HTML”,
- “Figma to HTML and CSS”
- “Anima – Figma to HTML, React & Vue code”
- “Export Kit – Lightning Storm”
b. 이모티콘
- Iconify*** : 머티리얼 디자인 아이콘, 폰트어썸 등 유명한 수없이 많은 아이콘을 모은 플러그인입니다. 벡터 아이콘이 필요할 때 유용합니다.
- 디자인에 필요한 UI 키트 및 mock up(다양한 wireframe 및 아이콘)를 미리 구해놓는 것이 좋습니다.
** mock up(목업) : 신제품 개발 시 설계도면과 같은 형태로 만드는 시제품. 제품의 컨셉을 정확히 반영해 추후 실제로 양산, 판매될 제품과 동일하게 제작한 완성품. - ex) Figma Crush** : https://www.figmacrush.com/
가장 많은 리소스 보유 - ex) Figma Resources** : https://www.figmaresources.com/
피그마 커뮤니티 - ex) FreebiesUI : https://freebiesui.com/figma-freebies/
- ex) Figma Finder : http://figmafinder.com/
- ex) Setproduct : http://setproduct.com/
Roman Kamushken의 자료 - ex) Figma : https://www.figma.com/resources/
피그마에서 직접 리소스를 만들어 제공 - ex) Figma Themes : https://www.figmathemes.com/
- ex) Freebie Supply : https://freebiesupply.com/free-figma/
- ex) Figma Freebies : http://www.figmafreebies.com/
피그마 초보를 위한 템플릿 - ex) Dribbble : https://dribbble.com/search?q=free+figma
디자이너들의 창의적인 전용 SNS같은 역할 - ex) UI Store Design : https://www.uistore.design/
Figma이외에도 UI 키트 자료들이 정리되어있음
- 디자인에 필요한 UI 키트 및 mock up(다양한 wireframe 및 아이콘)를 미리 구해놓는 것이 좋습니다.
- Flaticon : 무료 벡터 아이콘
- Glyphs : 이름 그대로 글리프 플러그인으로 문서 작성 시, 필요한 특수 문자를 바로 찾아서 사 용할 수 있습니다. 활용 방법 : 문서를 작성 시 대분류, 소분류 등 문단을 구분할 때 활용하기 좋습니다.
c. 이미지
- Content Reel** : 텍스트, 이미지, 아이콘을 쉽게 채워주는 플러그인입니다. 디자인 하는데 필요한 거의 대부분의 컨텐츠를 손쉽게 넣을 수 있습니다. 따로목업 데이터, 실 데이터를 확보하지 못했을 때 꽤 유용합니다. 마이크로소프트에서 제공합니다
- Unsplash : 최고의 이미지 리소스 서비스 중 하나입니다. 무료로 사용할 수 있는 다양한 이미지를 사용할 수 있습니다.
- Blush : 일러스트를 찾을 수 있는 플러그인입니다. 완성된 일러스트가 아니라 머리스타일 표정 등을 커스터마이징할 수 있는 플러그인입니다. 무료로 사용할 수 있는 일러스트도 상당하며 pro의 경우 더 많은 리소스를 사용할 수 있습니다.
- LottieFiles : 애니메이션, GIF 등을 구현한 로티 파일을 적용할 수 있는 플러그인입니다.
d. 디자인
- Color Palettes : 처음 색을 정할 때 유용합니다. 내가 좋아하는 색을 기준으로 다양한 색 조합을 찾을 수 있습니다.
- Figmotion : 애프터 이펙트나 하이쿠를 사용하지 않고도 상세한 애니메이션을 만들 수 있는 플러그인입니다.
e. 편의성
- Rename It : 이름을 변경하는 플러그인입니다. 일괄변경, 찾아서 바꾸기 등 이름을 바꾸는데 필요한 거의 대부분의 기능이 가능합니다.
- Design System Organizer : 디자인 시스템의 이름이나 구성, 라이브러리 교체 등을 할 때 유용한 플러그인입니다. 유료입니다.
- Flatten Selection to Bitmap : 피그마에서 벡터 기반으로 작업한 UI 및 이미지를 래스터화(Rasterize) 시키는 플러 그인입니다.(벡터 -> 비트맵) 활용 방법 : 이 플러그인을 이용하면 벡터 기반의 이미지를 래스터화 시켜 다양한 문서 사이 즈에 다양한 사이즈로 넣기가 편리합니다.
- Autoflow : 선택한 오브젝트끼리 자동으로 연결시켜 주는 화살표를 만들어 줍니다. 활용 방법 : 플로우 차트(Flowchat) 및 프로세스를 그릴 때 편리합니다
- Find and Replace : 웹의 Ctrl + F의 기능처럼 작성한 문서 안에 텍스트를 찾아주고 해당 텍스트의 부분적 으로 또는 전체적으로 변경할 수 있습니다. 활용 방법 : 문서안에 많이 사용된 용어(날짜, 버전, 특정 용어 등)를 한 번에 변경할 수 있어 서 편리합니다.
f. 기능성
- Google Sheets Sync : 스프레드 시트에 데이터와 피그마 레이어를 연동하는 플러그인입니다. 스프레드 시트를 이용해 실제 쓰이는 데이터를 연동하기도 쉽습니다.
- Map Maker : 구글맵, 맵박스를 만들 수 있는 플러그인입니다.
